Web design process
How do we do it?
First meeting/discovery
“This is when we find out exactly what it is that you need to produce a web presence that works for you and your viewers. Enabling us to design and build your website to the very highest standard reflecting your organisation’s profile.”
The following is an outline of the design process.
Create style tile for colours and typography
Style Tiles are design deliverables consisting of fonts, colours, and interface elements such as links and buttons that communicate the essence of a visual brand for the web. They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Create wireframe for page layouts
Wire Frames are also known as page schematics or screen blueprints. They are visual guides that represent the skeletal framework of a website. Wireframes are created to arrange elements to best accomplish a particular purpose.

Plan and design the layout for the home and interior pages, based on signed-off style tile and wireframe(s).
The home page or landing page of the website. Probably the most important. It must be impactful and grasp the attention of the viewer. Engaging them and encouraging them to explore your content.
Internal pages are just as important. The product or services page, for instance, is where the viewer is encouraged to interact with the website by buying or contacting the website owner. Further to these options, another contact section and supporting information may be contained at the bottom of each page or positioned on a dedicated page, as required.
HTML web page creation
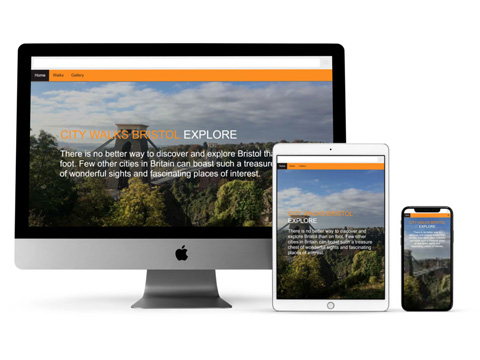
Code webpage(s) based on signed-off designs above. We use responsive, mobile-friendly web design techniques to provide optimal viewing, easy reading and a navigation system with a minimum of resizing, panning and scrolling, across a wide range of modern devices including mobiles, tablets, and smartphones.
CMS and eCommerce integration
Integrate an open-source content management system (CMS) that will allow the website administrator to easily manage content, with a minimum of technical knowledge, within a clearly defined design framework.
- Create a ‘spam resistant’ email enquiry form.
- Provide appropriate graphics as required.
- Link social media.
- Metadata insertion.
- Search engine optimised (SEO) code ensuring the site is Google friendly.
- Cross-browser and user testing throughout.
- Insert Google Analytics code.
- Create and upload Google sitemap.
- CMS training with supporting documentation.
- Ongoing support.